今更 HTML の TABLE タグを書くなんて話何のおもしろみも無いですが、それでも僕は TABLE タグを書く必要がありました。
数項目数行であれば手でタグを打つでしょう。しかし行数も項目数もそこそこあり、さらに余計な装飾は不要というかむしろ邪魔なので無くしたいという感じであり、何度も使うようなものではないからバックエンドにDBを置いてなにがしかのプログラムで TABLE を含んだページ出力を、というところまでの手間はかけられない。
というわけで WYSIWYG で HTML の TABLE をシンプルに書けるのは何だ、というのを軽く比較してみました。
無償でいけるヤツばかりです。
seamonkey の composer
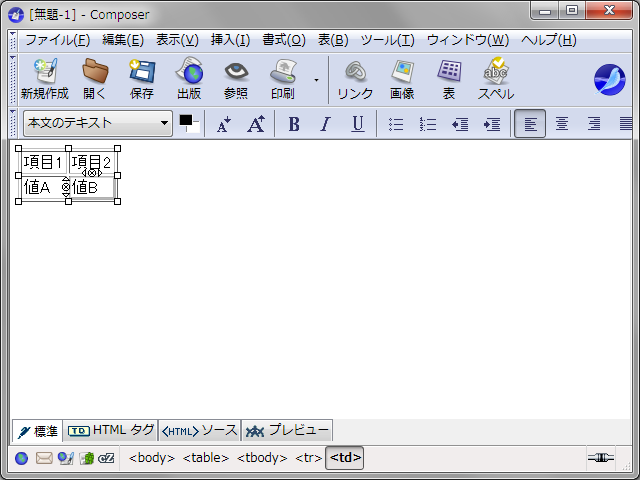
オールインワンインターネットスイートであった Mozilla をベースに開発されている SeaMonkey に含まれている HTML エディタ、composer を使ってみると。

表はとても簡単に書けます。昔のバージョンから変わりませんが、セルを選択すると出てくる小さなバツのアイコンや三角のアイコン、これがとても秀逸。バツを押すと、その方向の行または列が消えます。三角アイコンを押すとその方向に行または列が追加されます。TABLE の操作が恐ろしく簡単に思い通りに操作できるわけです。

さて肝心のソースを見ると。td タグのところに valign="top" が出てきて邪魔だな。そしてセル内でいちいち br タグが入るのも邪魔だな。
BlueGriffon
Mozilla composer から派生した HTML エディタ Nvu や KompoZer があるが、そこからさらに派生した BlueGriffon を使ってみると。

もともと Mozilla composer をベースにしているだけあって UI は composer に似てます。セルのピクセル数が出るのが親切です。

さてソースは、DOCTYPE が HTML5 仕様です。今どきの仕様です。そしてTABLE タグに余計な飾りがつきません。これだ!
LibreOffice の Calc
そういえば、表といえば表計算ソフトじゃないですか。すっかり忘れていました。セルを縦横無尽に駆け回るには表計算ソフトが一番強いです。

LibreOffice で保存時に HTML を選択してみると。

惜しい。TD タグに height や align がついてきます。これは邪魔だけどシンプルなのでエディタ側で一括で削除できそう。
LibreOffice の Writer
たぶんダメだとは思うけどワープロ的な方面からのアプローチ。LibreOffice の Writer で表を書いてみました。編集自体が面倒です。

保存時に HTML を選択してみると。

スタイルなどががっつり書き込まれ大変邪魔です。データよりも見た目を編集するツールだからですね。
というわけで
HTML の TABLE を、そこそこの大きさのを一回限りで書くんだよそしてタグは極力シンプルにしたいんだよというとき。
TABLE に突っ込むデータ量がそんなに多くなければ BlueGriffon がきれいなタグが出てきて便利、データ量が多く並び替えなんかもしながら試行錯誤するのなら Calc で出力してからテキストエディタで不要なタグのパラメータを除去、っていう感じでした。